워드프레스 작성 시 링크 넣은 버튼 만드는 방법(추가 CSS)

워드프레스 글을 쓰면서 외부링크 또는 내부링크를 넣을 경우가 있는데요. 그냥 링크를 만드는 것보다 버튼을 만들어서 눈에 띄게 링크를 넣고 싶을 때 사용할 수 있는 방법을 알려드리겠습니다.
워드프레스 버튼 만드는 방법
1. 구글에 접속합니다.
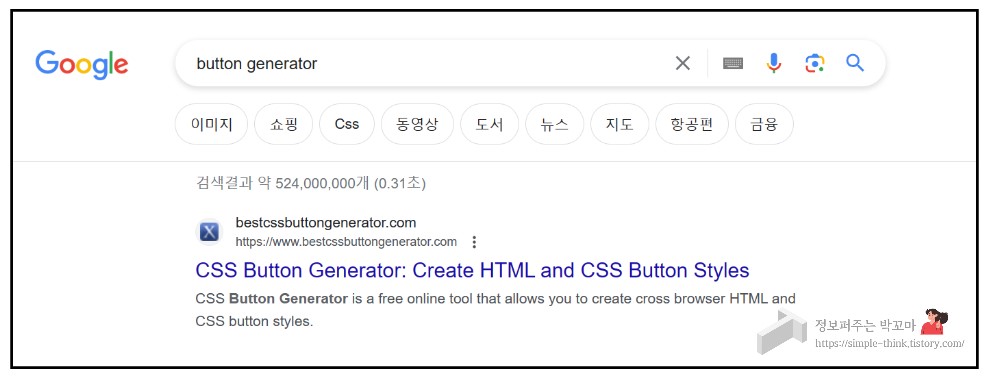
2. 검색창에 'button generator'를 검색해주세요.
3. 상단에 나오는 'CSS Button Generator: Create HTML and CSS Button Styles'를 클릭합니다.
위 사진 또는 링크를 클릭하시면 바로 홈페이지로 연결됩니다.

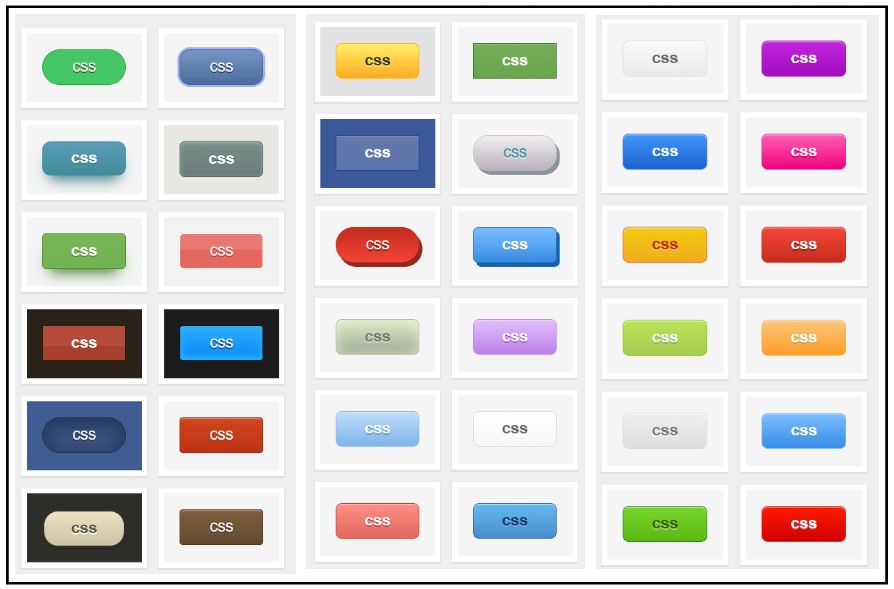
이렇게 다양한 모양의 버튼을 만들 수 있습니다.
자신이 쓰고 있는 워드프레스 글에 넣을 버튼을 선택해줍니다.

4. 원하는 모양의 버튼을 선택했다면, 미리보기 창에서 해당 버튼을 크게 보면서 디자인을 수정할 수 있습니다.
오른쪽에 있는 조절 부분에서 버튼 사이즈, 굵기 등을 자신이 원하는대로 설정해주세요.
5. 위 사진에서 빨간색 화살표로 표시한 부분 (미리보기창의 버튼 그림 또는 Get Code버튼) 중 하나를 클릭하면 워드프레스에 넣을 코드를 확인할 수 있습니다.

6. 코드는 2가지로 나눠서 복사해서 붙여넣기를 할꺼예요.
상단에 1줄은 본문에 HTML로 코드를 붙여넣을꺼고, 하단에 긴 부분은 워드프레스 추가 CSS에 붙여넣기 해 줄 코드입니다.
워드프레스에 링크 넣은 버튼 넣는 설정 방법

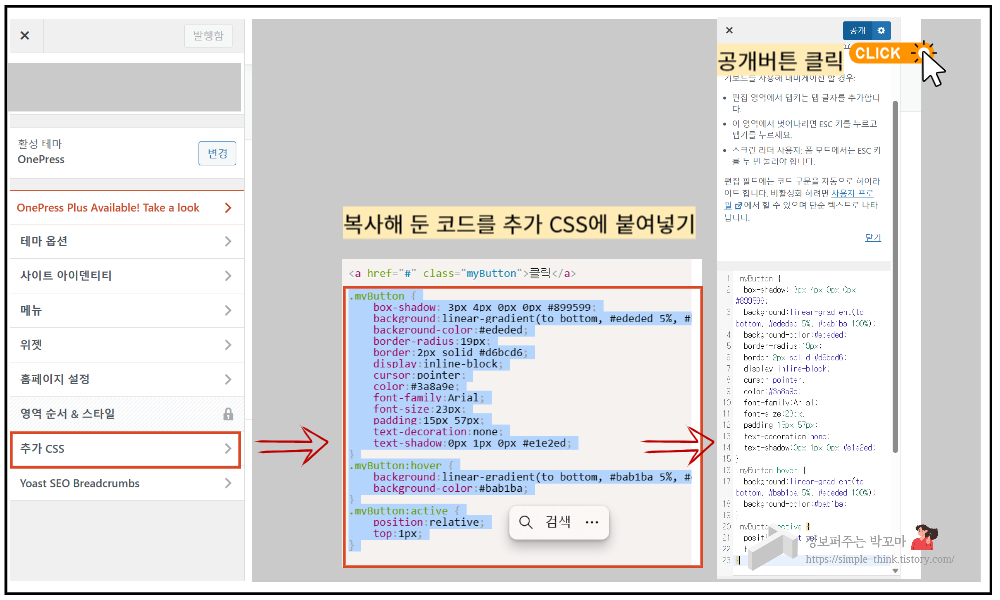
7. 워드프레스 관리자 모드에 접속하시고 '외모 - 사용자 정의하기' 로 들어가주세요.

8. 사용자 정의하기는 워드프레스를 좀 더 자신에게 맞게 꾸미는 곳이예요.
이 중에서 '추가 CSS'를 클릭해주시고 버튼만들기에서 하단 부분의 코드를 추가 CSS에 붙여넣어주세요.
9. '공개 버튼'을 눌러주세요.

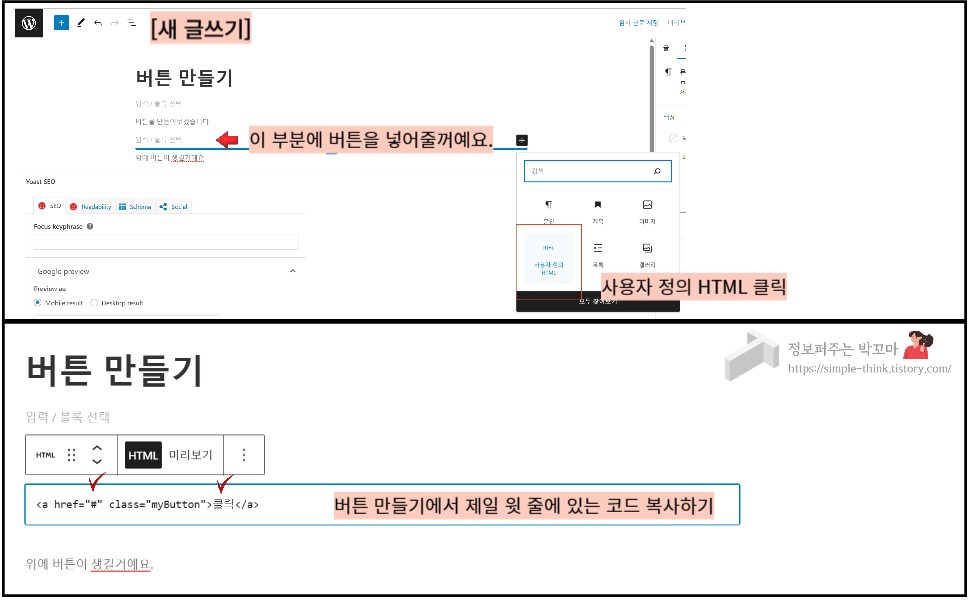
10. 워드프레스에서 새 글쓰기를 해주세요.
11. 글을 쓰고 링크를 넣은 버튼을 넣을 부분을 정해주세요.
12. 링크를 넣은 버튼을 넣고싶은 곳에 '사용자 정의 HTML'을 클릭하고 복사해 둔 코드를 넣어주세요.
코드는 '<a href="#" class="myButton">green</a>' 인데요. 코드는 수정해주셔야 합니다.
'#'부분은 링크를 넣어주시고 '클릭'이라고 적힌 부분은 버튼에 적힐 글을 입력해주시면 됩니다.
"myButton"은 추가 CSS를 불러 올 부분이라서 안 건드리셔도 됩니다.

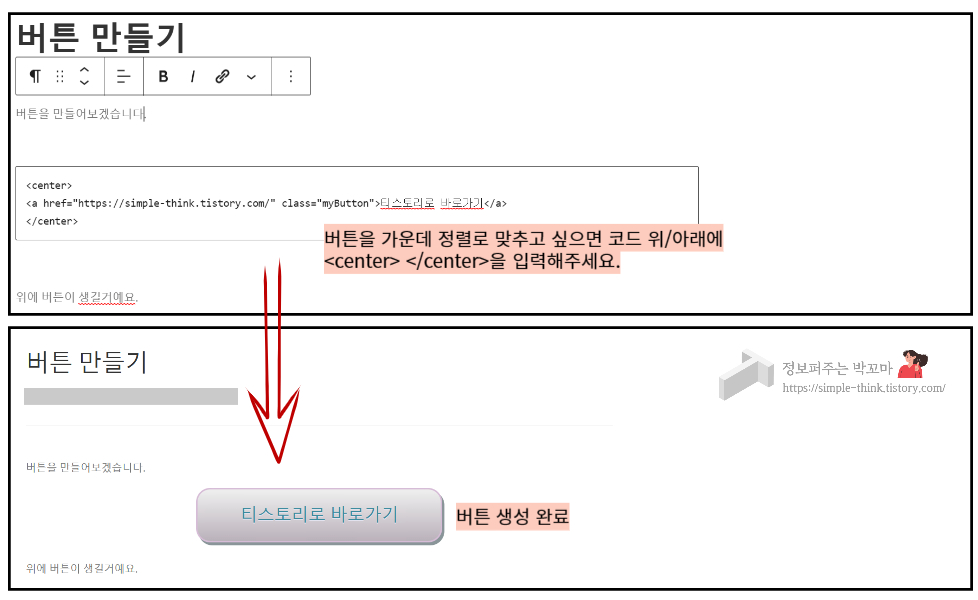
13. 버튼 생성을 글의 가운데로 정렬하고 싶으시면 붙여넣기 해 둔 코드의 위/아래에 <center>,<center>을 입력해주시면 됩니다. 왼쪽으로 치우치게 하고싶으시면 그냥 그대로 하시면 되구요^^
14. 이렇게 하면 버튼이 생성된 것을 확인하실 수 있습니다.
저는 저의 티스토리 링크를 넣어서 버튼을 만들어주었는데요, 워드프레스 글을 쓰시면서 원하는 링크를 넣으시면 됩니다.
15. 완성
'IT정보총정리' 카테고리의 다른 글
| 워드프레스 목차 넣는 방법(목차 링크 삽입 꿀팁) (1) | 2023.08.14 |
|---|---|
| 여름철 필수템 제습기 추천 TOP3 (제습기 원리) (2) | 2023.08.11 |
| 워드프레스 애드센스 ads.txt 수익 손실 위험 문제 해결하는 방법 (0) | 2023.08.03 |
| 워드프레스 글쓴이 이름 변경하는 방법 (1) | 2023.07.24 |
| 워드프레스 클라우드웨이즈로 시작하기(가입 및 사용방법, 도메인 연결하는 방법) (0) | 2023.07.20 |