워드프레스 AMP 사이트 설정 방법 및 모바일 화면 광고 안 나올 때 해결 방법

워드프레스 블로그 AMP 사이트 설정 방법을 알려드릴께요.
그리고 경우에 따라 해당 설정 후 모바일 화면으로 블로그를 열었을 때 광고가 안 나오는 문제 발생할 수 있는데요. 해당 문제 해결 방법까지 자세히 설명드리겠습니다.
워드프레스 AMP 사이트란 무엇인가

워드프레스의 AMP란 Accelerated Mobile Page의 약자로 웹사이트와 모바일 화면에서의 콘텐츠 속도를 높이는 데 도움이 되는 게시 기술 중 하나입니다.
AMP 사이트란 기본적인 모바일 페이지보다 더 빠르고, 사용자가 보기 편한 환경을 제공하는데요.
일반 페이지보다 더 깔끔한 모바일 환경을 제공하는 방식으로 사이트 관리자는 사용자가 워드프레스 사이트를 이용할 때 모바일 경험을 방해하지 않도록 함으로써 좀 더 높은 수익성을 기대할 수도 있습니다.
하지만 실질적으로는 도움이 되는지에 대한 의견이 분분하긴 한데요.
만일 자신의 워드프레스 사이트를 AMP 사이트로 변경했을 때에는 애드센스 관리자 페이지에서 자동광고 설정 등 추가 작업이 필요합니다.
워드프레스 AMP 사이트 설정 방법

1. 워드프레스 관리자 페이지로 로그인을 해주세요.
2. 플러그인을 설치하시면 되는데요.
[플러그인] - [새 플러그인 추가] 경로로 들어가셔서 'AMP'라고 검색합니다.
여러가지 플러그인 중에 위 사진에 있는 'AMP'플러그인 또는 'AMP for WP – Accelerated Mobile Pages'를 선택하셔서 설치 후 활성화해주세요.
제가 설치한 플러그인은 AMP플러그인입니다.
AMP for WP – Accelerated Mobile Pages도 사용하려고 했는데 저에게는 약간 어렵고 복잡하게 느껴져서 저는 AMP플러그인을 선택했습니다. 단, 제가 설치한 것 외 다른 플러그인도 이용자가 많으니 자신에게 맞는 것으로 선택해주세요.

3. 자신의 애드센스 관리자 홈페이지에 로그인 해주세요.
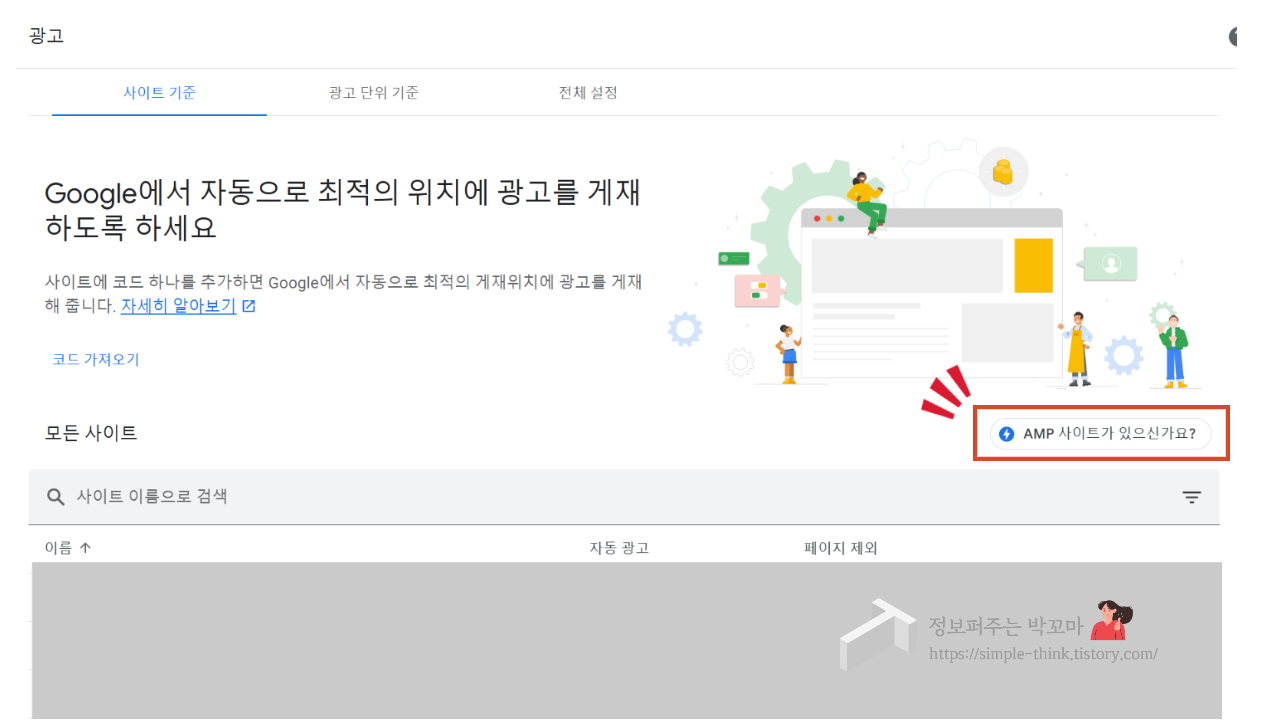
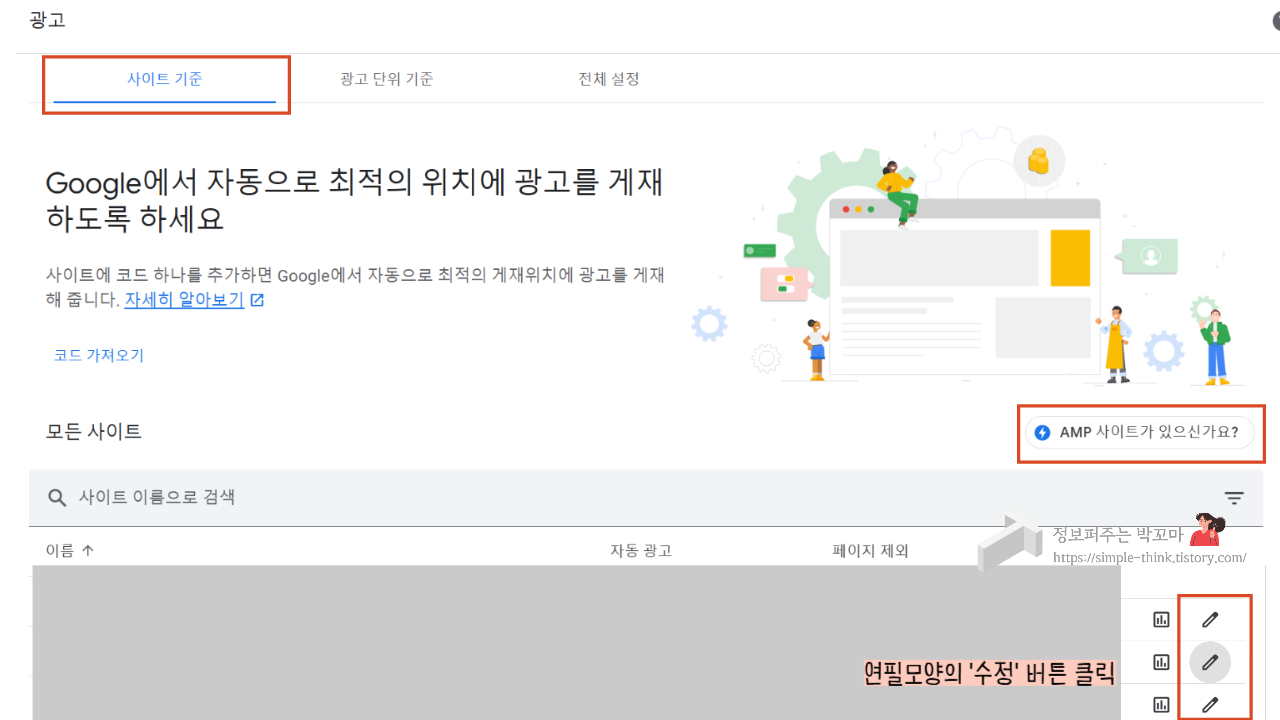
4. 왼쪽에 있는 [광고]를 클릭 후 '사이트 기준'에서 자신이 운영 중인 사이트 중 AMP 사이트를 연필모양의 '수정' 버튼을 눌러줍니다.

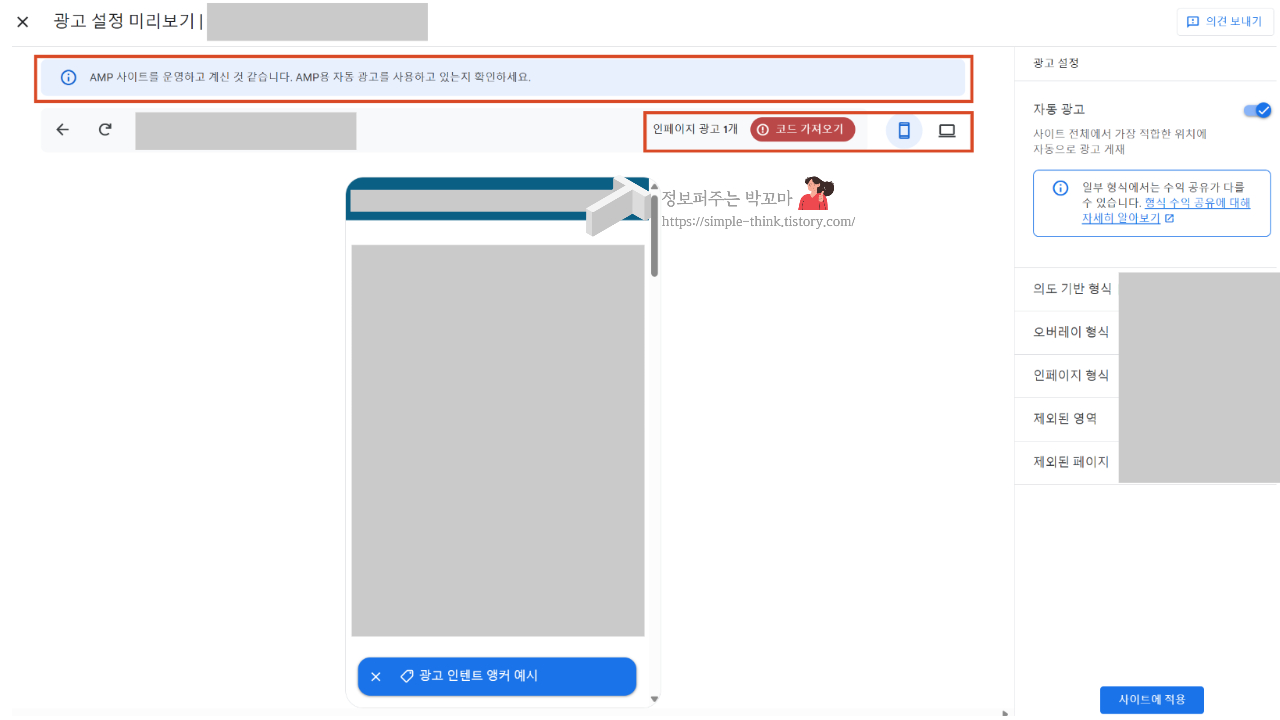
5. 광고 설정 미리보기 화면에 가면 AMP 사이트가 있는데 AMP 자동 광고를 사용하고 있지 않는 경우 위 사진처럼 알림창이 뜨는 것을 확인할 수 있습니다.
워드프레스 AMP사이트 자동 광고 설정 방법

6. AMP 사이트의 AMP 자동 광고 설정 방법입니다.
애드센스 관리자 페이지 - 광고 - 사이트 기준 화면에 가면 AMP가 사용 설정됨이라고 표시 된 것을 확인 할 수 있습니다.
이 부분을 클릭해주세요.
7. 그러면 위 사진처럼 화면이 나오는데요.
AMP 사이트에 광고를 자동 게재하기 위해서는 AMP 코드를 별도로 입력하셔야 합니다.

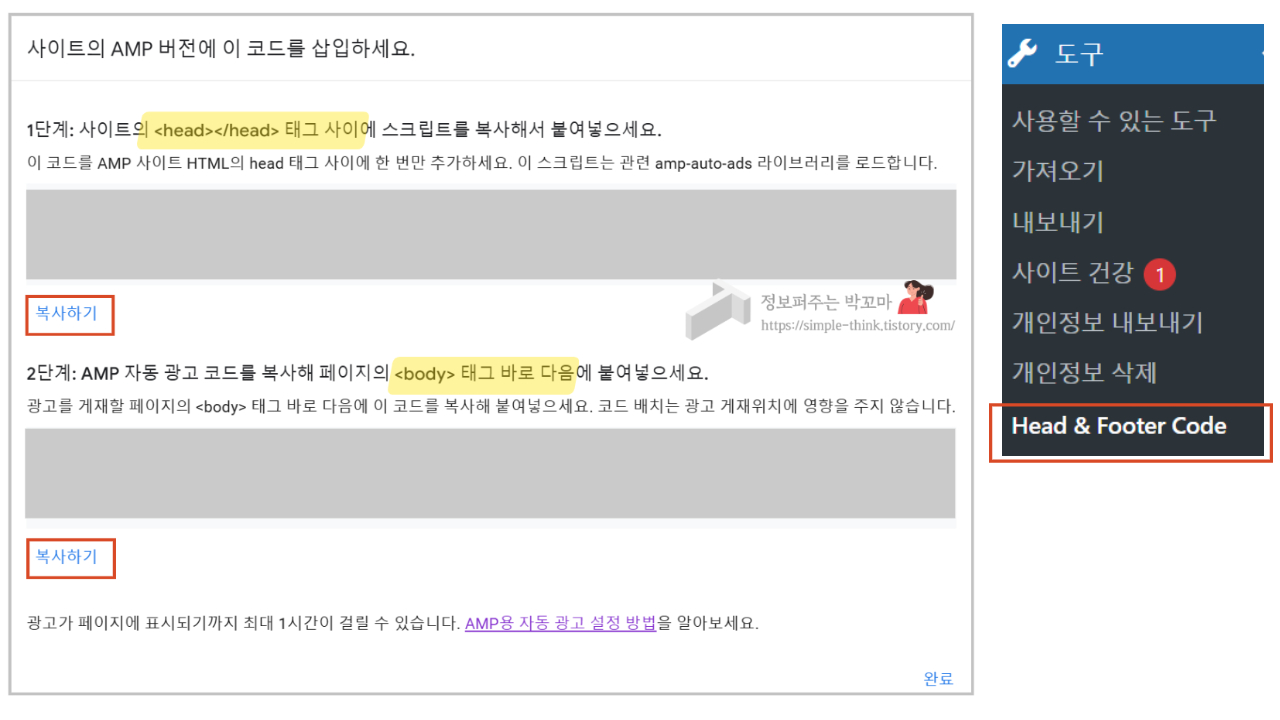
8. AMP 코드를 눌러주시면 위 화면과 같이 2개의 코드가 뜨는데요.
9. 워드프레스 관리자 페이지 [도구] - [Head & Footer Code]에 들어가서 <head>부분과 <body> 부분에 각각 붙여넣기 해주세요.
10. 그리고 아래에 있는 변경사항 저장을 눌러주세요.

11. 다시 애드센스 관리자 페이지로 들어가서 'AMP용 자동 광고' 부분을 활성화 시켜주세요.
광고 형식 모두 활성화 후 적용을 클릭해주세요.
해당 작업은 AMP 자동 광고를 설정하고 싶은 워드프레스 AMP 사이트마다 코드를 추가해주셔야 합니다.
모바일 환경에서 AMP 자동 광고가 안 나올 때 해결 방법

제가 설치한 AMP 플러그인은 구글이 참여한 오픈소스 플러그인인데요.
이 플러그인을 설치하신 분들 중 PC에서는 정상적으로 광고가 뜨는데, 모바일에서 광고가 뜨지 않는 분들은 이 방법을 사용해보세요.
1. 워드프레스 관리자페이지에서 왼쪽에 있는 'AMP'를 클릭해주세요.
2. Template Mode가 3가지가 있는데요.
- 스탠다드 모드 (Standard) : 단일 AMP 버전의 사이트를 원하는 경우 선택
- 전환 모드 (Transitional) : AMP 버전의 사이트와 다른 버전의 사이트를 함께 사용하려는 경우 선택
- 리더 모드 (Reader) : 워드프레스 테마가 AMP와 호환되지 않는 경우 선택
자신의 워드프레스 블로그 테마가 AMP 플러그인과 호환된다면 3가지 모드 모두 선택가능합니다.
하지만 만일 위의 설정 방법을 잘 따랐는데도 불구하고 모바일에서만 광고가 뜨지 않는다면 전환 모드 (Transitional)를 선택 후 저장해주세요.
잠시 기다린 후 모바일에서 블로그를 실행해보면 AMP 자동 광고가 문제 없이 뜨는 것을 확인하실 수 있습니다.
[같이 보면 좋은 워드프레스 관련 포스팅 추천]
워드프레스 사이트별 검색 등록 방법(빙 웹마스터도구, 다음, 네이버 서치어드바이저)
워드프레스 사이트별 검색 등록 방법(빙 웹마스터도구, 다음, 네이버 서치어드바이저)
워드프레스 블로그를 운영하실 계획이신가요? 아니면 이제 막 시작하셨나요? 워드프레스 블로그 홈페이지를 개설하고 나면 사용자들에게 내 블로그가 노출되게 하기 위해서 해야 되는 작업들
simple-think.tistory.com
워드프레스 애드센스 ads.txt 수익 손실 위험 문제 해결하는 방법
워드프레스 애드센스 ads.txt 수익 손실 위험 문제 해결하는 방법
워드프레스 애드센스 ads.txt 수익 손실 위험 문제 해결하는 방법 워드프레스 시작하시고 애드센스 신청 후 승인을 받으셨나요? 승인받으시고 홈페이지에서 내 사이트 확인을 하시다가 구글 애드
simple-think.tistory.com
'IT정보총정리' 카테고리의 다른 글
| 미리캔버스 그림 사진 모자이크 효과 넣는 방법 3가지 (0) | 2024.07.05 |
|---|---|
| 갤럭시 S24 울트라 폰 해킹 및 피싱 방지 기능 설정 방법 (1) | 2024.07.03 |
| 캔바 CANVA 요금제 종류 및 유료 결제 구독 취소 하는 방법 (0) | 2024.06.08 |
| 글자에 테두리 넣는 방법 4가지 (캔바, 미리캔버스) (1) | 2024.06.07 |
| 애드센스 광고 차단기로 인해 손실된 수익 복구 메시지 설정 방법(워드프레스, 티스토리) (4) | 2024.05.27 |



